Разное
Последние книги
Самое популярное
Все бесплатно
Все ссылки на файлы, расположенные на страницах сайта, добавлены пользователями и доступны для бесплатного скачивания. За содержание этих файлов администрация сайта ответственности не несет.
Навигация
Вопросы
Delphi - База Знаний: Вывод текста на канву Canvas
В последующих разделах будут рассмотрены специализированные компоненты отображения и ввода текстовой и цифровой информации. Но помимо этих компонентов отображать текстовые надписи можно непосредственно на свойстве Canvas (канва, холст) любого компонента, имеющего это свойство, в частности, непосредственно на форме.
При выводе текста на канву фон надписи определяется свойством канвы Brush — кисть. Это свойство является в свою очередь объектом, который может хранить в своем свойстве Style некий шаблон заполняющей штриховки. Но по умолчанию этот шаблон соответствует сплошной закраске фона. А свойство кисти Color задает цвет фона. Атрибуты выводимого текста определяются рассмотренным в разделе 3.1 свойством канвы Font.
Вывод текста на канву может осуществляться методом TextOut, объявленным следующим образом:
procedure TextOut(X, Y: Integer; const Text: string);
Процедура TextOut пишет строку текста Text на канве, начиная с позиции с координатами (X, Y). Если цвет кисти Brush в момент вывода текста отличается от того, которым закрашена канва, то текст получится выведенным в цветной прямоугольной рамке. Но ее размеры будут точно равны размерам надписи. Если требуется более красивая рамка с отступом от текста, следует применять другой метод — TextRect. Этот метод определен следующим образом:
procedure TextRect (Rect :TRect; X, Y: Integer;
const Text: string);
Процедура TextRect пишет строку текста Text на канве, начиная с позиции с координатами (X, Y) — это левый верхний угол надписи. Параметр Rect типа TRect определяет прямоугольную рамку, в которую вписывается текст. Тип TRect определен следующим образом:
TRect = record
case Integer of
0: (Left, Top, Right, Bottom: Integer);
1: (TopLeft, BottomRight: TPoint);
end;
Координаты задаются и как четыре целых числа, определяющих координаты в пикселях левой (Left), верхней (Тор), правой (Right) и нижней (Bottom) сторон прямоугольника, и как две точки типа TPoint, представляющие собой координаты левого верхнего и правого нижнего углов:
type TPoint = record
X: Longint;
Y: Longint;
end;
Началом координат обычно считается левый верхний угол экрана или окна.
При выводе текста методом TextRect часть текста, не помещающаяся в прямоугольную область Rect, усекается.
Надписи и в методе TextOut, и в методе TextRect делаются в соответствии с текущими установками шрифта Font. Пространство внутри области Rect в методе TextRect и фон надписи в методе TextOut закрашиваются текущей кистью Brush.
Для выравнивания позиции текста на канве и для задания красивой рамки в методе TextRect можно использовать методы, дающие высоту и длину выводимого текста в пикселях: методы TextWidth, TextHeight и TextExtent. Функция TextWidth:
function TextWidth (const Text: string): Integer;
возвращает длину в пикселях текста Text, который предполагается написать на канве текущим шрифтом. Функция TextHeight:
function TextHeight(const Text: string): Integer;
возвращает высоту в пикселях текста Text. Применение методов TextWidth и TextHeight позволяет перед выводом текста на канву определить размер надписи и расположить ее и другие элементы изображения наилучшим образом.
Имеется еще метод TextExtent, определенный следующим образом:
type
TSize = record
сх: Longint;
су: Longint;
end;
function TextExtent (const Text: string): TSize;
Метод возвращает одновременно и высоту, и длину текста. Метод TextWidth возвращает то же, что TextExtent(Text).cx, а метод TextHeight возвращает то же, что TextExtent(Text).cy.
Рассмотрим примеры применения всего этого на практике. Оператор
Form1.Canvas.TextOut(10, 10, s);
выводит текст, хранящийся в строковой переменной s, на канву формы Form1, начиная с позиции (10, 10). Если форма Form1 является той, в обработчике которой написан этот оператор, то ссылку на Form1 можно не делать:
Canvas.TextOut(10, 10, s);
Оператор
with Canvas do
TextOut((ClientWidth - TextWidth(s)) div 2,
TextHeight(s), s);
выводит текст на канву текущей формы, выравнивая его при любом шрифте по середине ширины канвы (ширина определяется свойством ClientWidth) и отступив одну строчку сверху. То же самое делает и оператор
with Canvas do
TextOut((ClientWidth - TextExtent(s).cx) div 2,
TextExtent(s).cy, s);
который вместо методов TextWidth и TextHeight использует метод TextExtent.
Оператор
with Canvas do
TextOut((ClientWidth - TextWidth(s)) div 2,
(ClientHeight - TextHeight(s)) div 2, s);
выводит текст в середину формы и по высоте и по ширине.
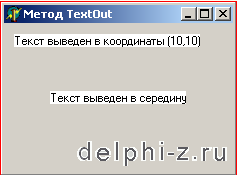
Примеры вывода текста методом TextOut приведены на рис. 3.2. Основной недостаток такого вывода заключается в том, что рамка текста получается без зазоров. Такой вывод выглядит некрасиво. Вероятно, вывод этой функцией оправдан только в случае, если цвет фона (свойство Canvas.Brush.Color) совпадает с цветом поверхности компонента, на канву которого выводится текст. В этом случае он просто появится без рамки.

Рис. 3.2 Примеры вывода текста методом TextOut
Более изящный вывод обеспечивает метод TextRect. Следующий код рисует в заданном месте канвы формы с координатами (X1,Y1,X2,Y2) красный прямоугольник и внутри него в центре пишет методом TextRect текст, введенный в переменную s. Если текст оказывается длиннее ширины прямоугольника, то он усекается. В данном примере будет видна только середина длинного текста, так как текст выровнен по центру.
var s : string;
X1,Y1,X2,Y2:integer;
s := ...
X1:=100;
Y1:=100;
X2:=200;
Y2:=150;
with Canvas do
begin
Brush.Color:=clRed;
TextRect(Rect(X1, Y1, X2, Y2),
X1+(X2-X1-TextWidth(s)) div 2,
Y1+(Y2-Y1-TextHeight(s)) div 2, s)
end;
end;
Если в приведенном примере заменить оператор TextRect на
TextRect(Rect(X1-5, Y1-5, X1+TextWidth(s)+5,
Y1+TextHeight(s)+5), X1, Y1, s);
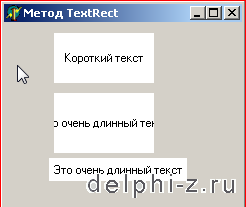
то текст будет выводится полностью в красной прямоугольной области, на 5 пикселей отступающей во все стороны от текста. Именно этим отступом, делающим надпись более красивой, этот оператор отличается от всех предыдущих более простых операторов. Примеры вывода текста методом TextRect показаны на рис. 3.3. Вверху относительно короткий текст выровнен по середине прямоугольной рамки, в которой он рисуется. Ниже в аналогичной по размерам рамке помещен более длинный текст: В«Это очень длинный текстВ». Вы видите, что текст урезан по размерам рамки. Внизу вы видите вывод, сделанный оператором, аналогичным приведенному выше и обеспечивающим зазор в 5 пикселей во все стороны от надписи любой длины. Очевидно, что это наиболее удачный вариант.

Рис. 3.3 Примеры вывода текста методом TextRect
В целом можно сказать, что прямой вывод текста на канву описанными методами имеет смысл использовать только в исключительных случаях. Таким исключительным случаем является вывод каких-то надписей в компонент Image. Этот компонент предназначен для отображения графики. Но в тех случаях, когда на графику (на какую-то картинку) требуется наложить текст, этот текст целесообразно выводить описанными методами. В остальных случаях это делать не имеет смысла, поскольку при прямом выводе текста на канву теряются преимущества визуального проектирования и приходится рассчитывать координаты размещения надписи.

